
Van Arsdel
A UWP sample app that lets user manage and shop smart lights

Overview & Goal
A sample app that was showcased at Microsoft Build 2018 conference mainly intended to show future elements of Microsoft’s fluent design system like depth, commanding, material and density to help influence the design and developer community.Responsibilities
Domain Research, Information Architecture, Mood-boards, Concepting, Wireframing, Prototyping, Mockups, Project management, Presentations, Logo designDeliverables
UWP App, Specs for developmentTools
Photoshop, Adobe XD, and Figma - you can view the simpified version of the prototypeApproach
With a fixed launch date and tight deadline, my coworker Vlad Nogin and I found ourselves going through a highly iterative process. The goal was to showcase newest yet to be released fluent features but the idea behind the app was not fully developed, which gave us the opportunity to lead the experience as well as look and feel. We collaborated with the Fluent design team to ensure the app would adhere to the guidelines and would be a worthy representation of where UWP design is headed.
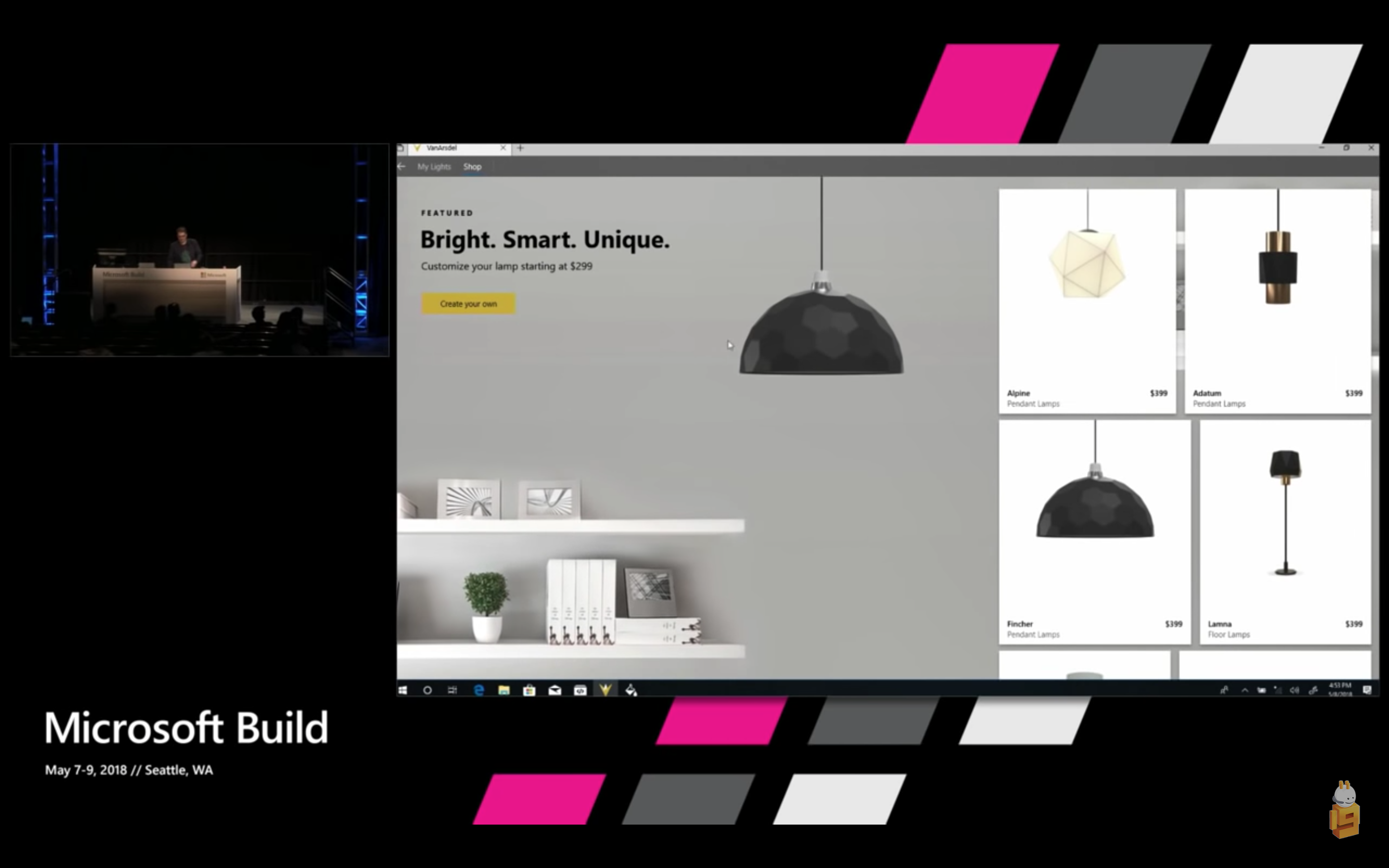
Build 2018 Presentation
The app was used in various presentations at Build, including What's New for Windows UX Developers or Designing for Fluent with Adobe XD. It even made an appearance in Satya's presentation :)



The Good Stuff
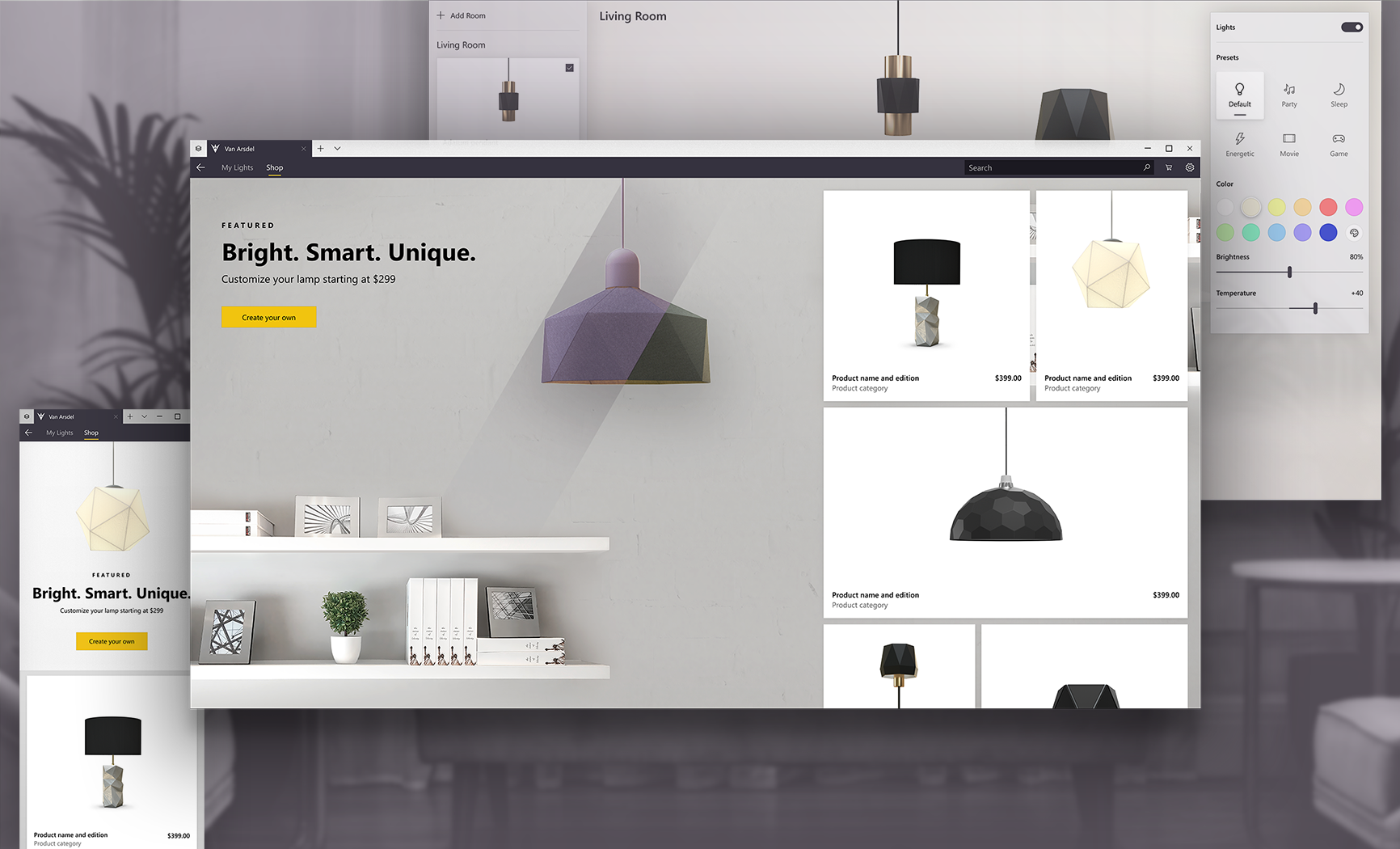
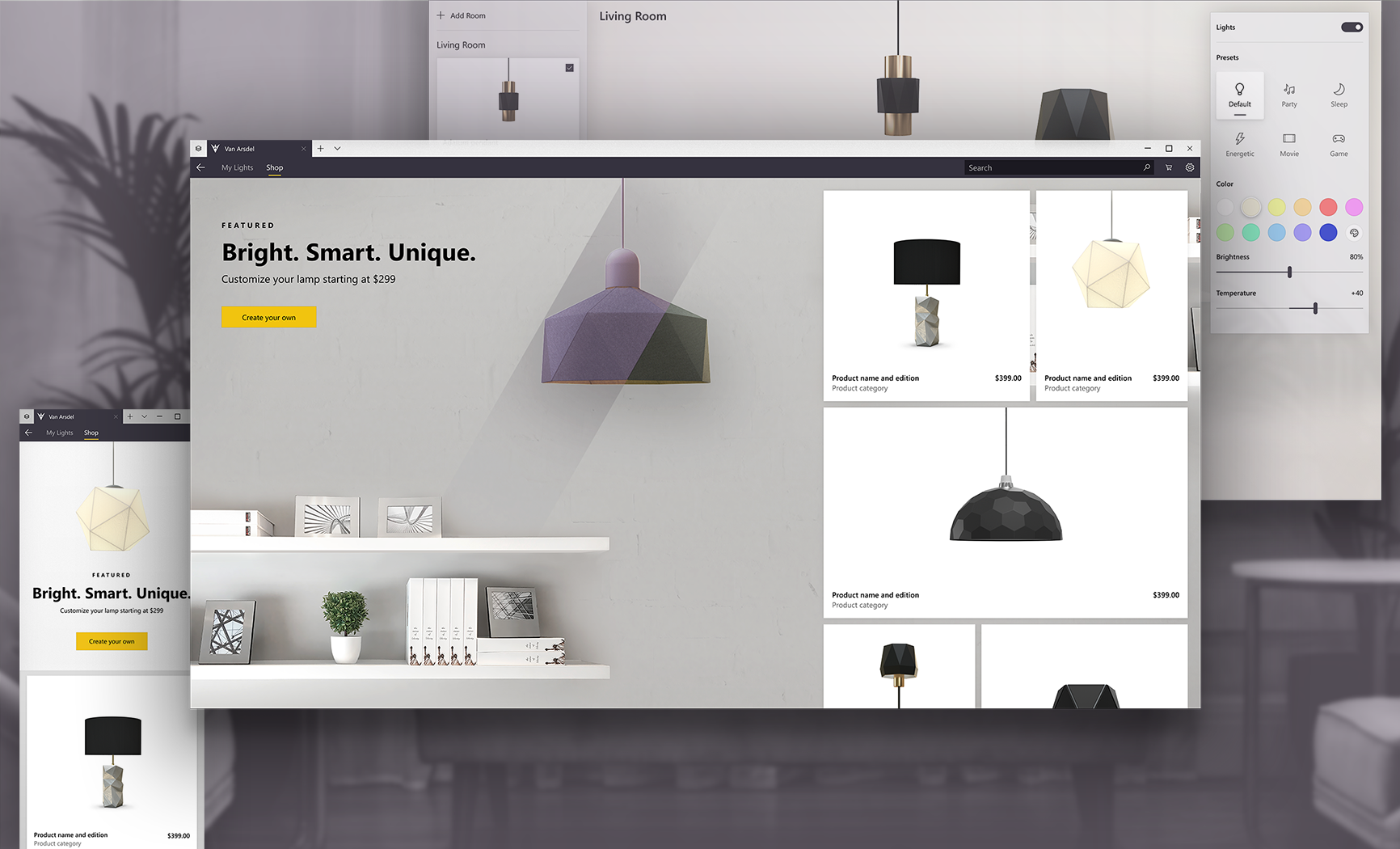
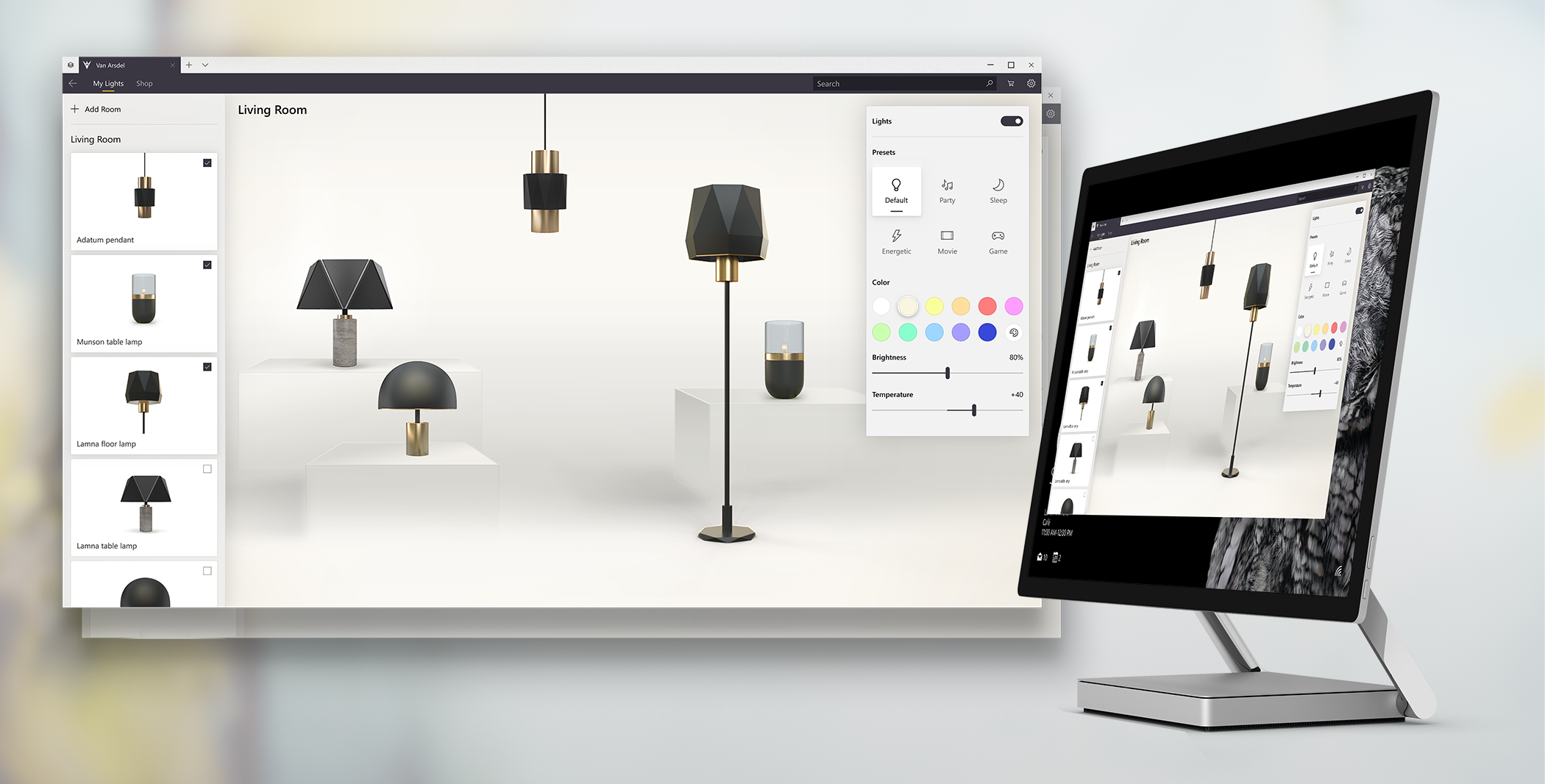
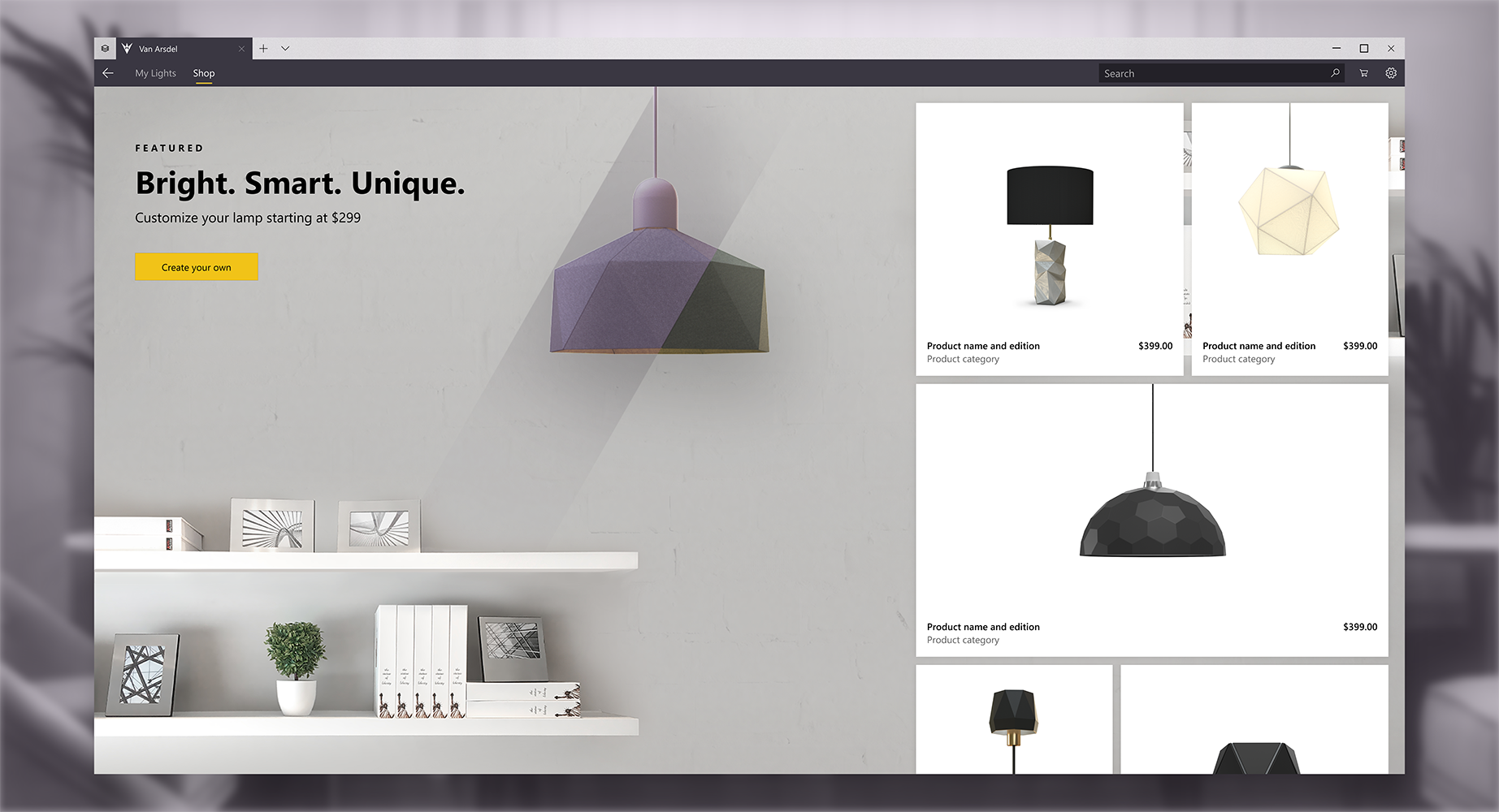
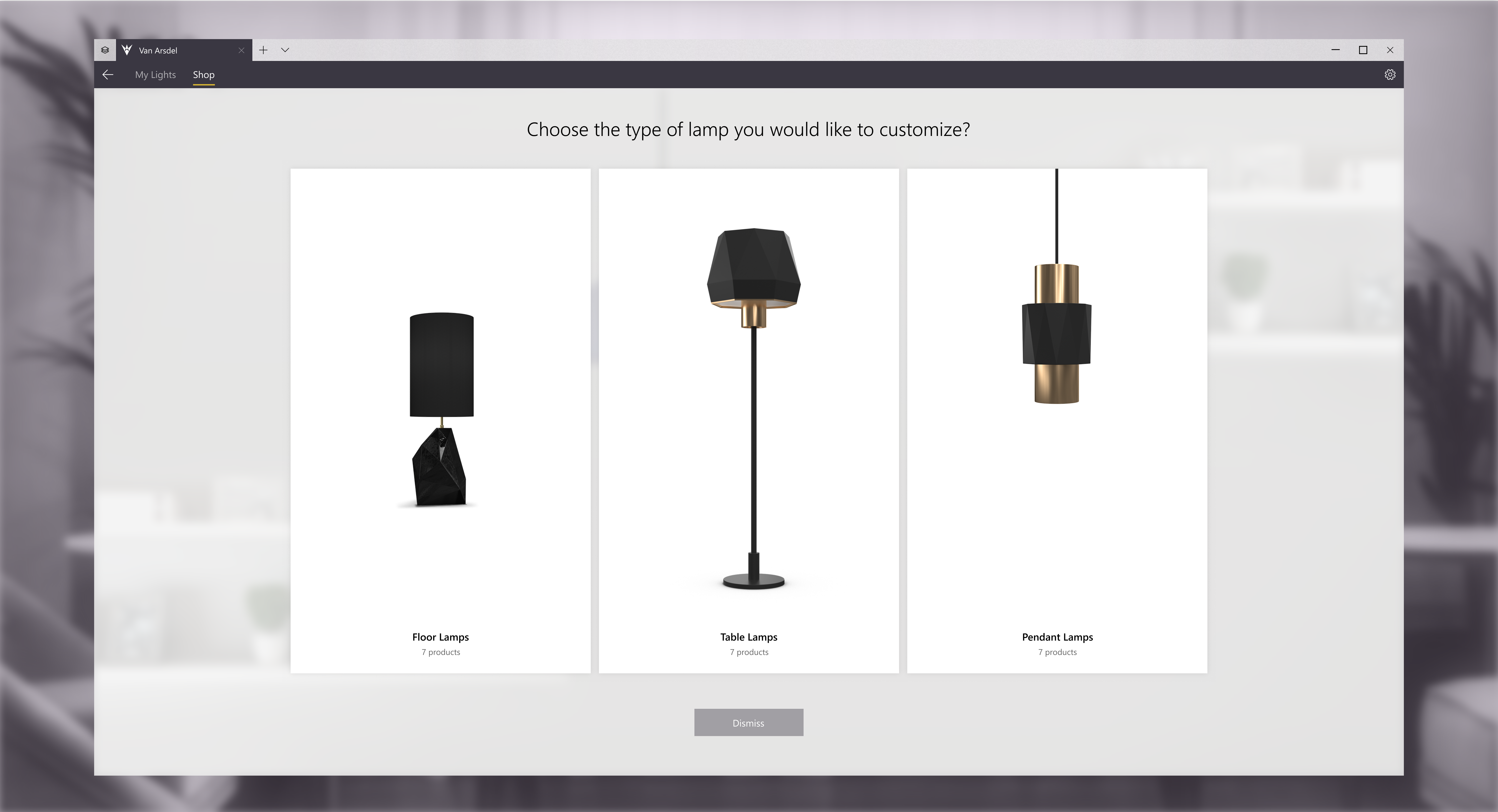
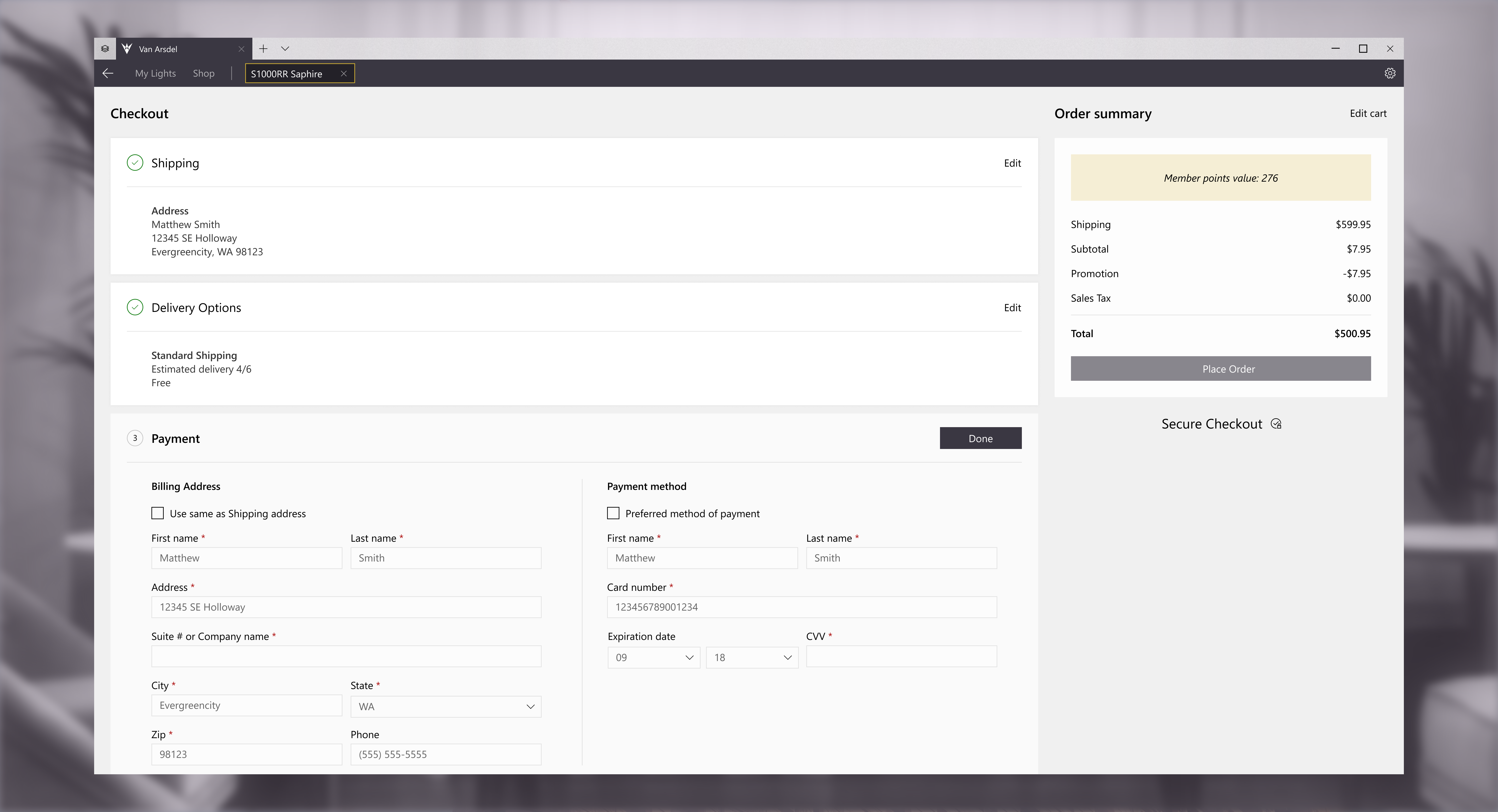
Designs were created in Figma as it proved to be an incredible tool for collaboration. Unfortunately, we had to compromise quite a few aspects of the app due to the limited capabilities and lack of time so the final designs looked a bit different in the presentations. However, this is only phase 1, so we are continuing to revise and update the app.






Process
My process involved sketching and white‐boarding concepts and flows with my coworker, creating wireframes and getting buy-in from senior leadership and decision makers. I created the branding, logo and mood around the product that I felt could represent fluent design as well as capture the essence of light.
Because the every aspect of the app had to be completely made by Microsoft, I also worked with a 3D artist who created the lamps. Many unknown factors as well as technical limitations led to cycles of wireframing, reiterating and compromises before the engineering team could begin implementation. Since many existing design patterns and controls were being updated during the course of this project, we went through quite some revisions of the wireframes and hi‐fidelity design comps. In the early stages we focused on the overall flow of the app and dove into the details at a later stage. We first started prototyping in Adobe XD but switched to Figma as it proved to be a better tool for collaborating with a larger team, incorporating feedback and allowing the developers to examine specs. Prototyping was the most effective way to gain meaningful feedback from the team and approval from senior leadership.



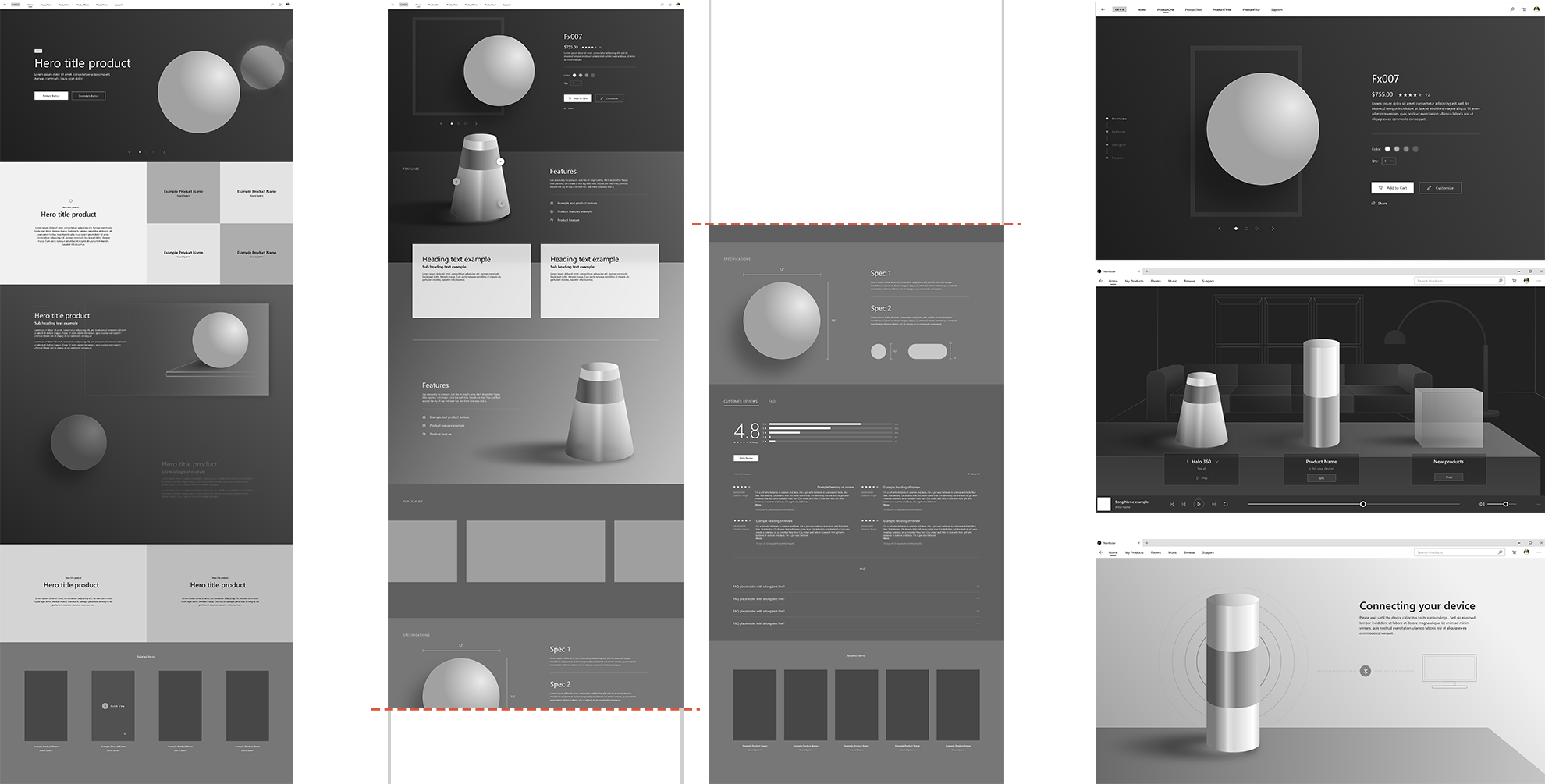
Wireframes
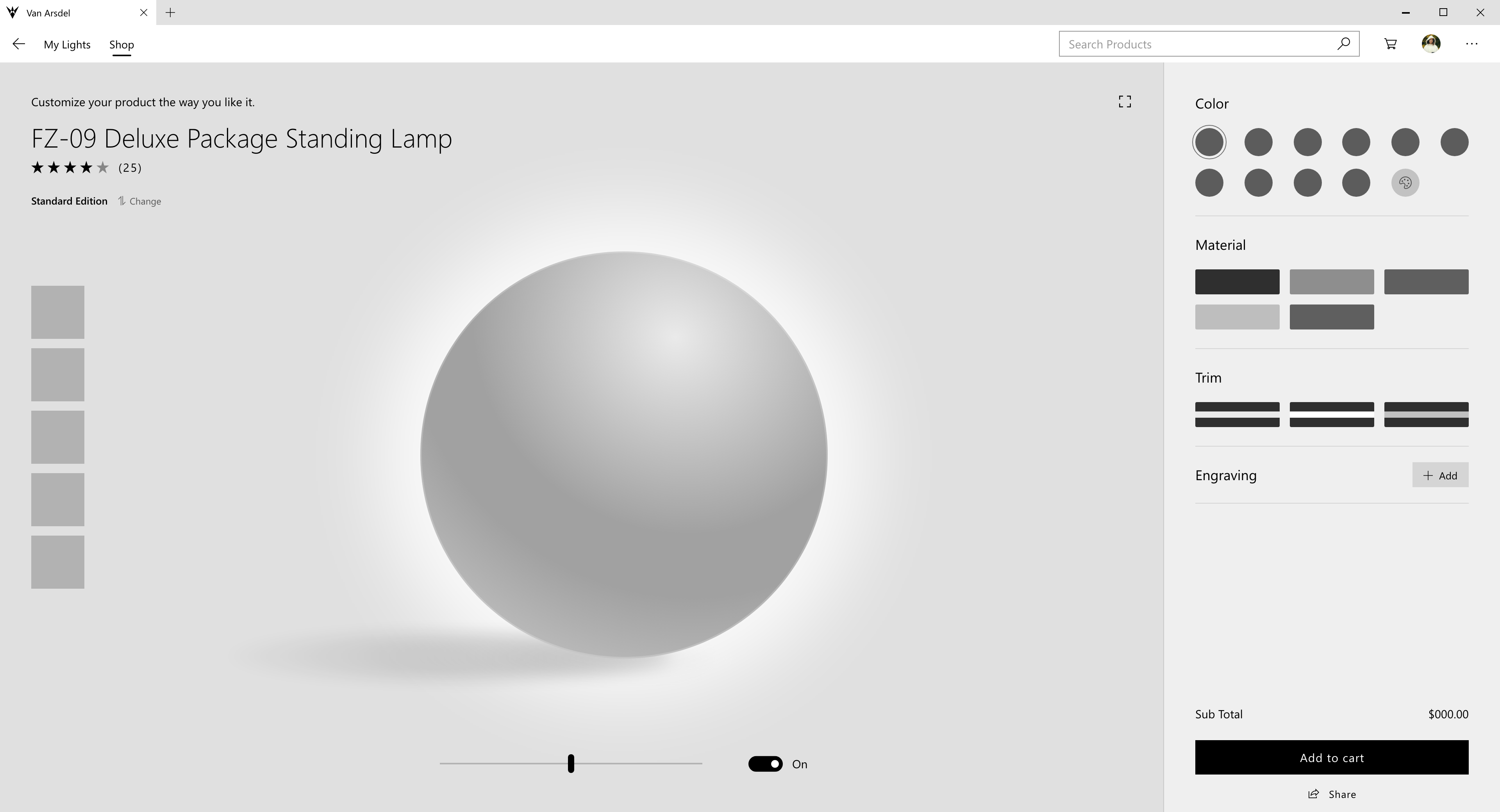
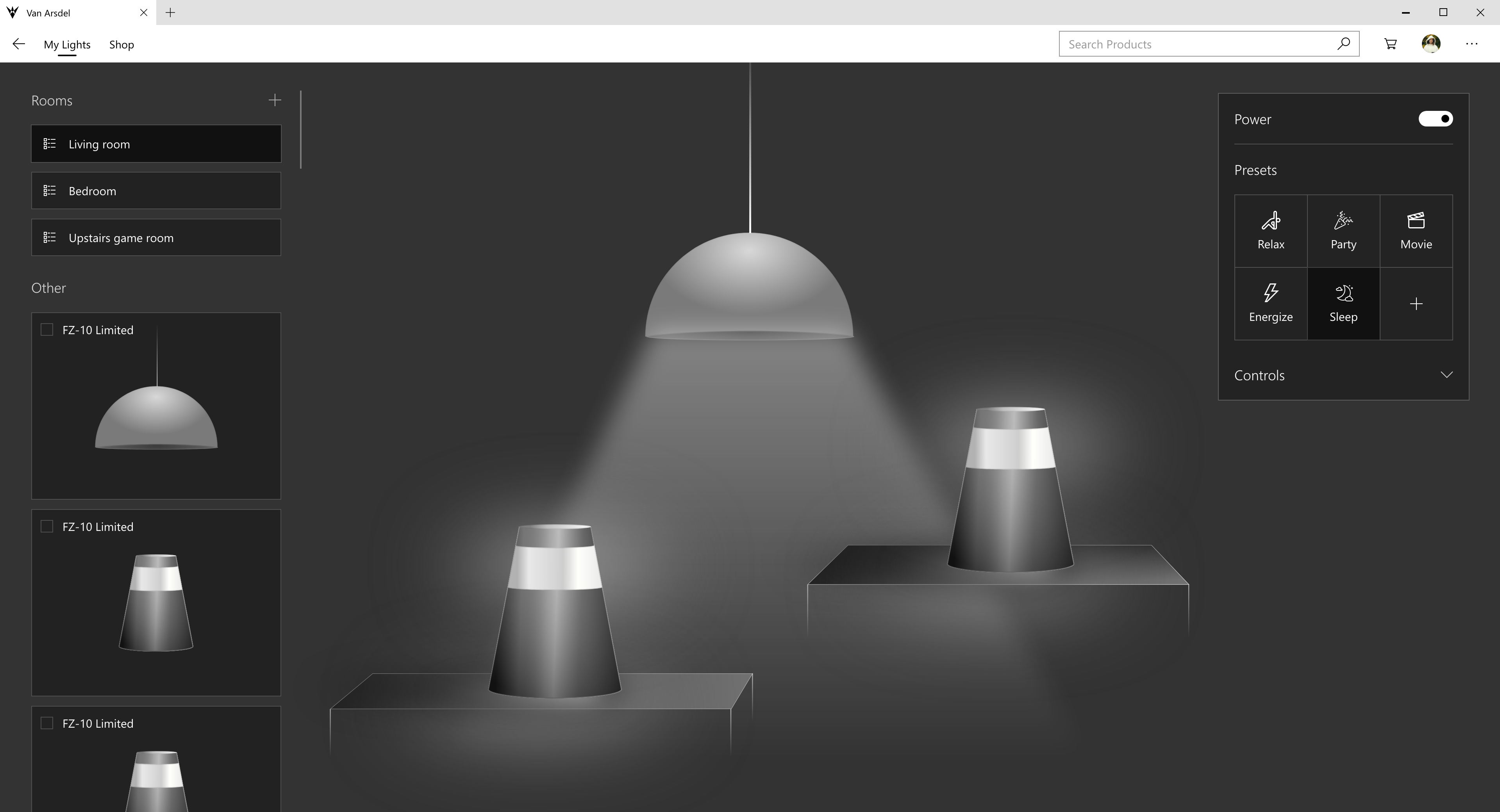
There were a few changes, from the products being switched from speakers to lights and the app changing from a retail focused site to a management tool. Therefore, there were a lot of discarded wireframes - this is the most recent evolution of the home page, product detail page and product customizer.
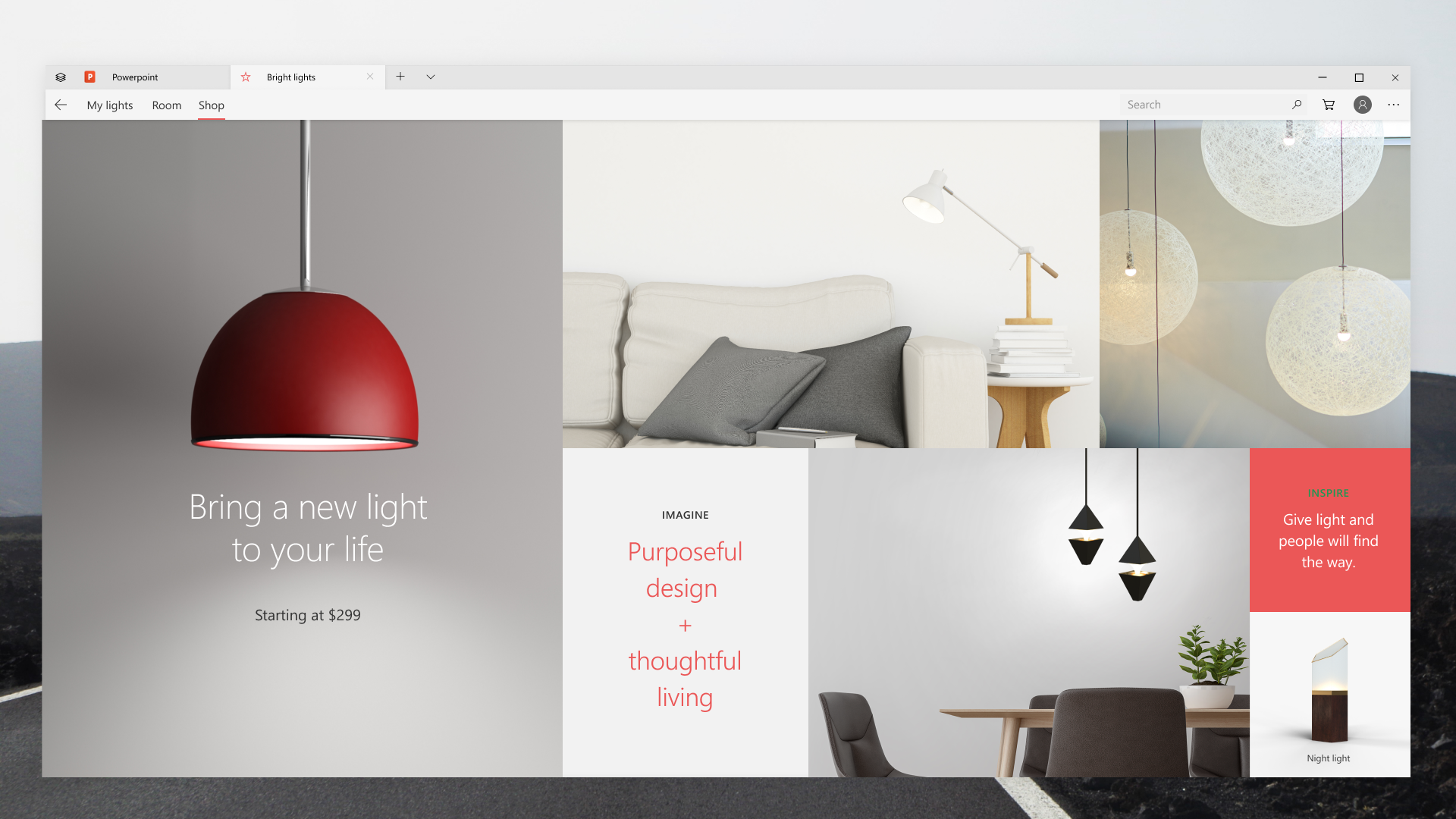
Homepage and Product detail page iterations

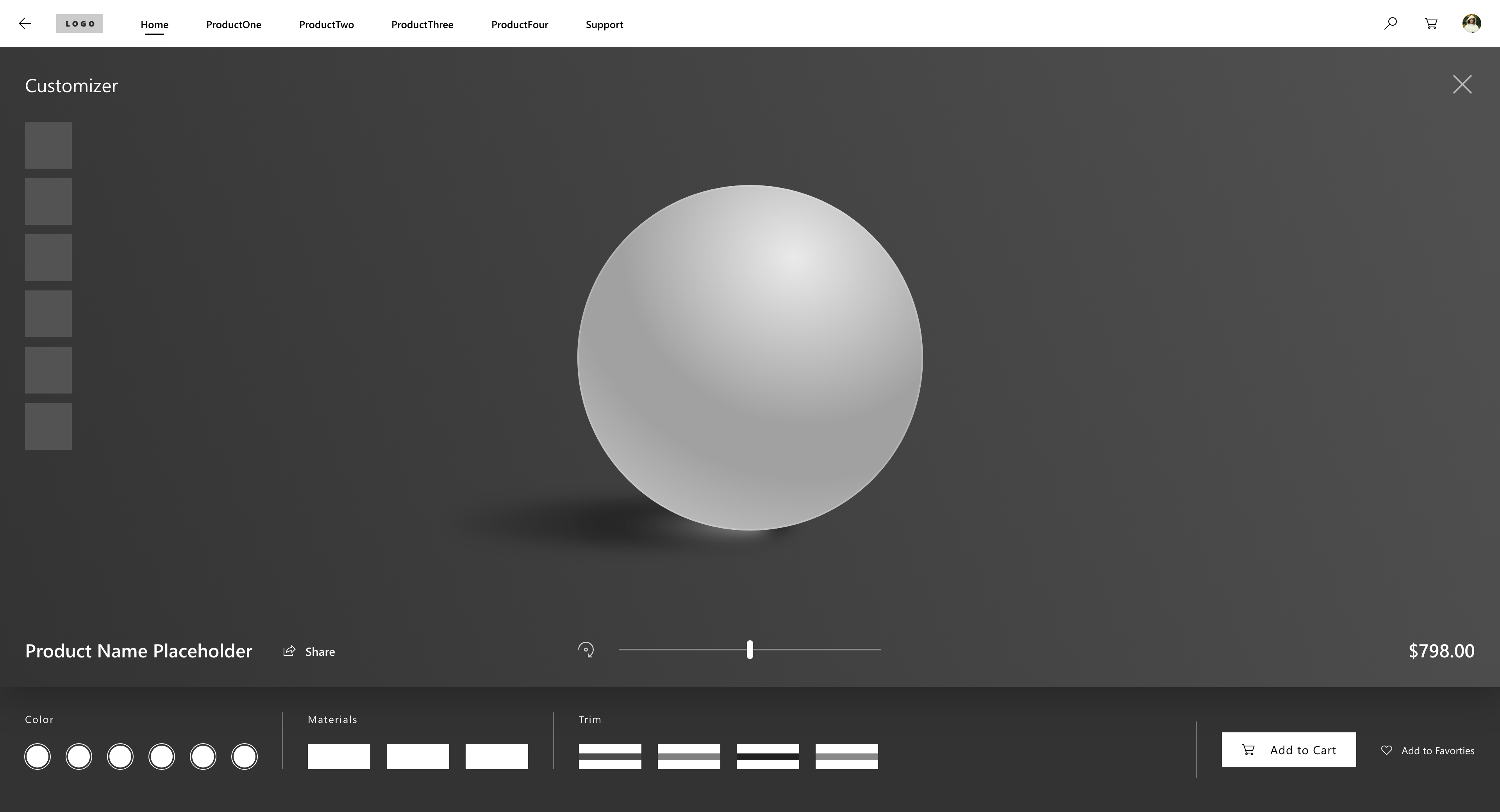
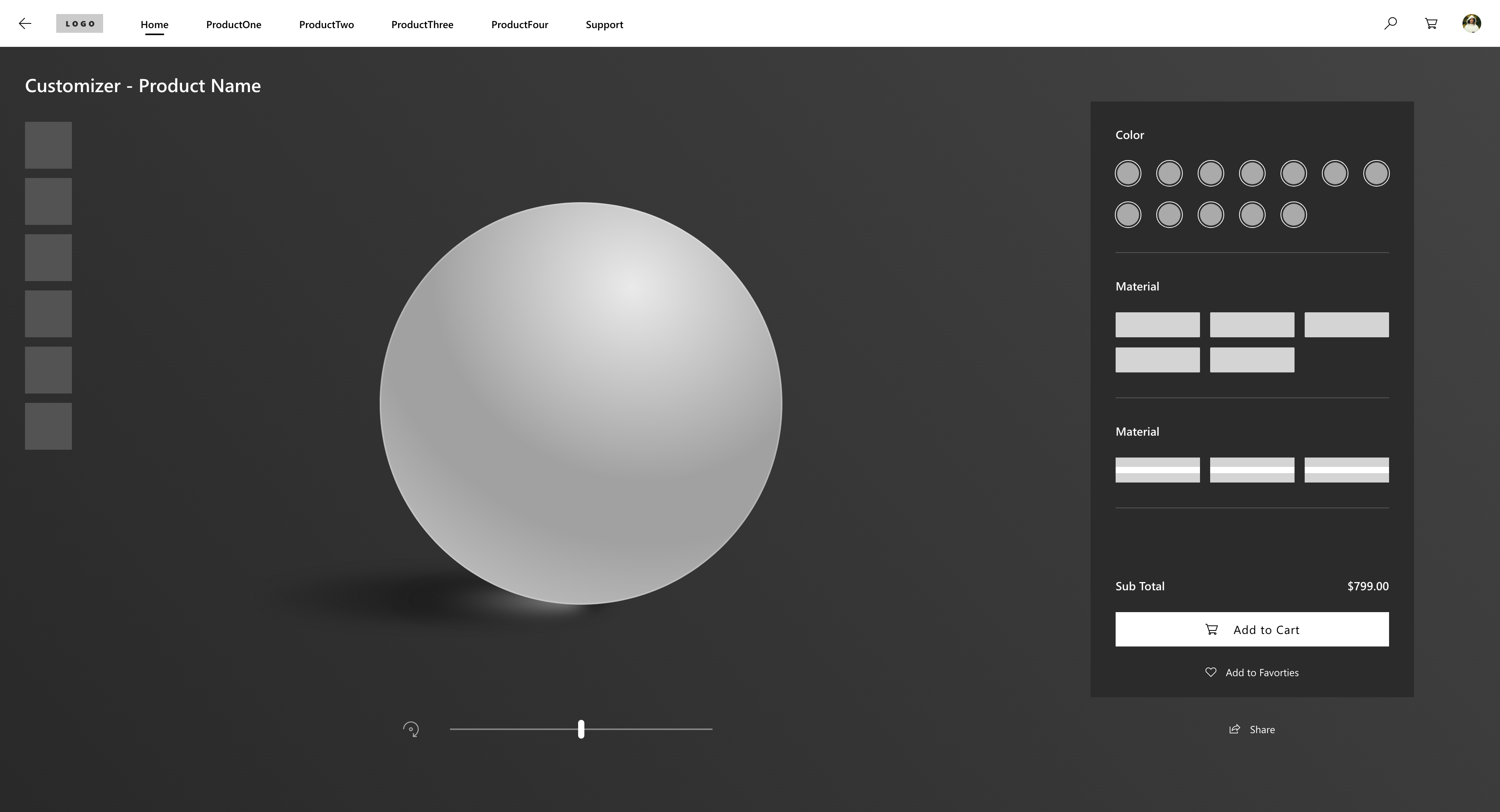
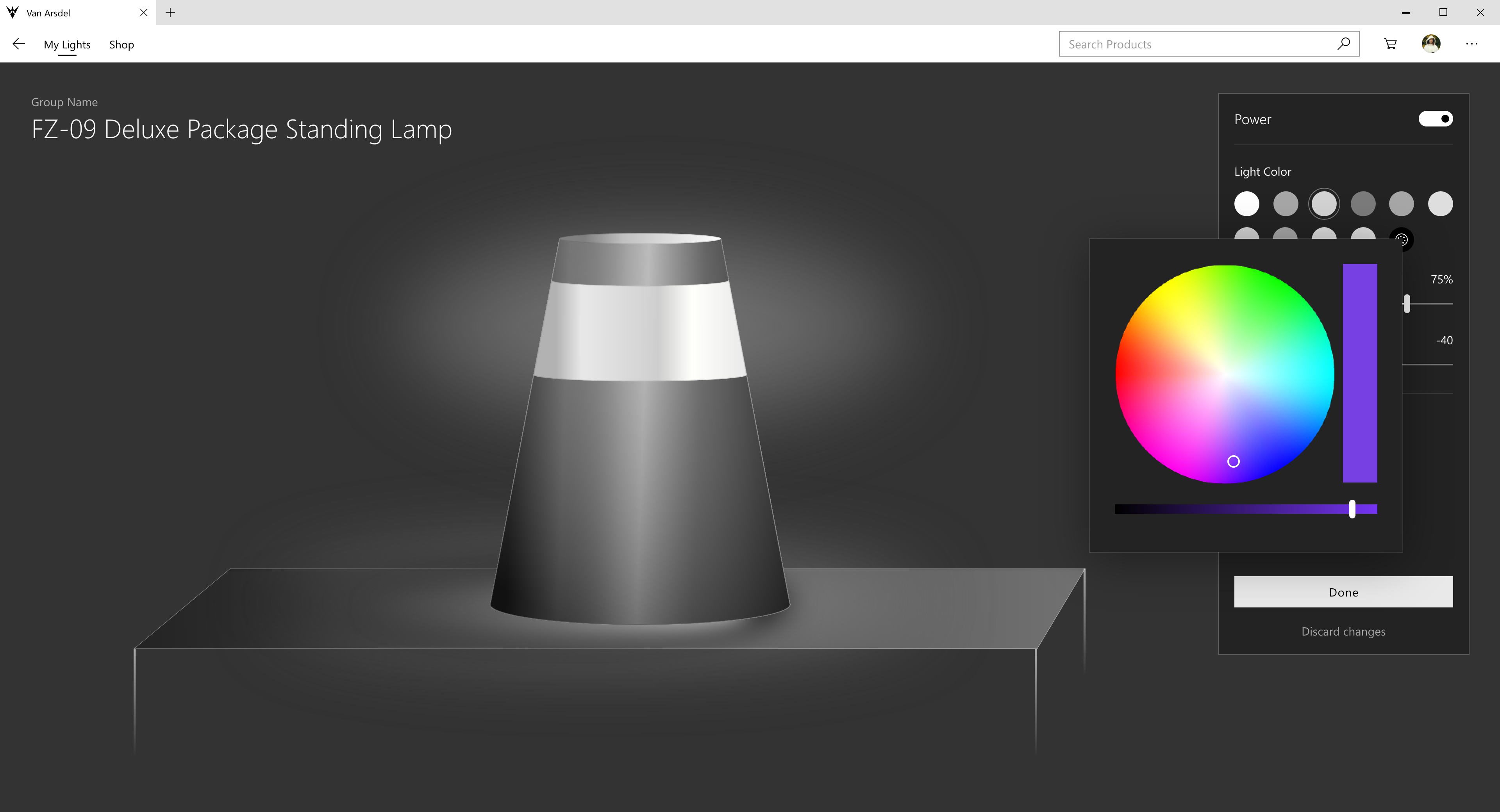
Product customizer






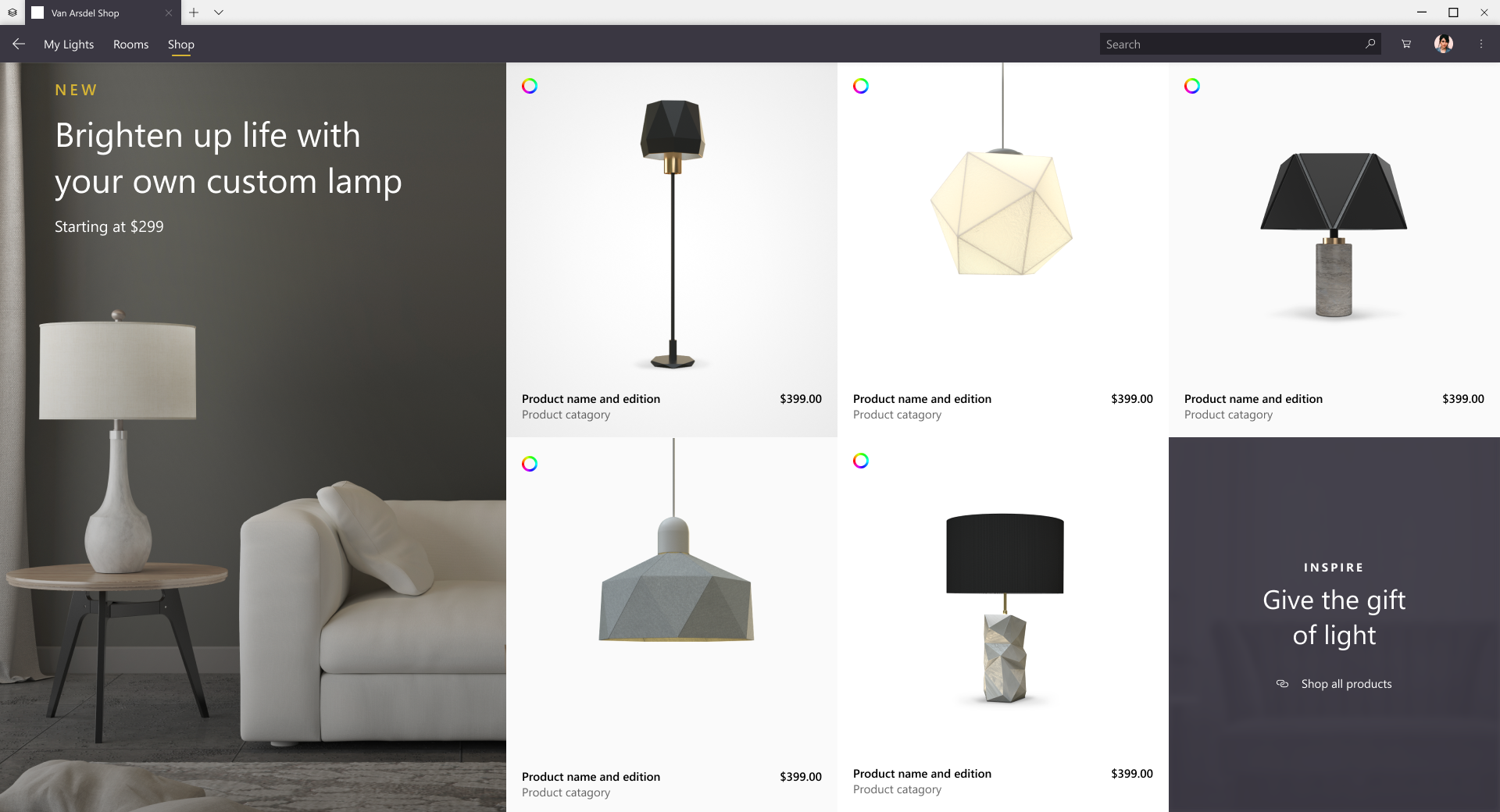
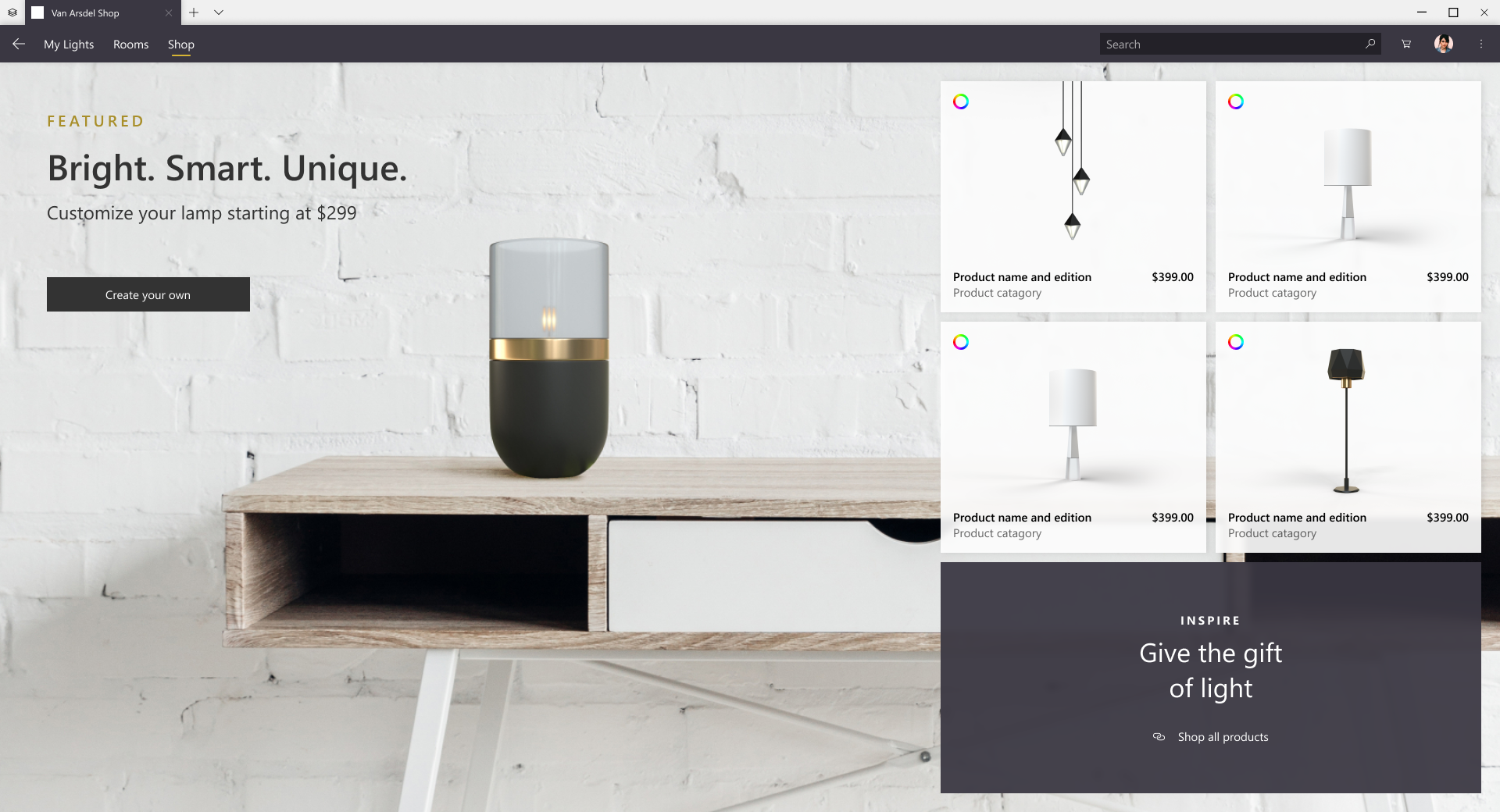
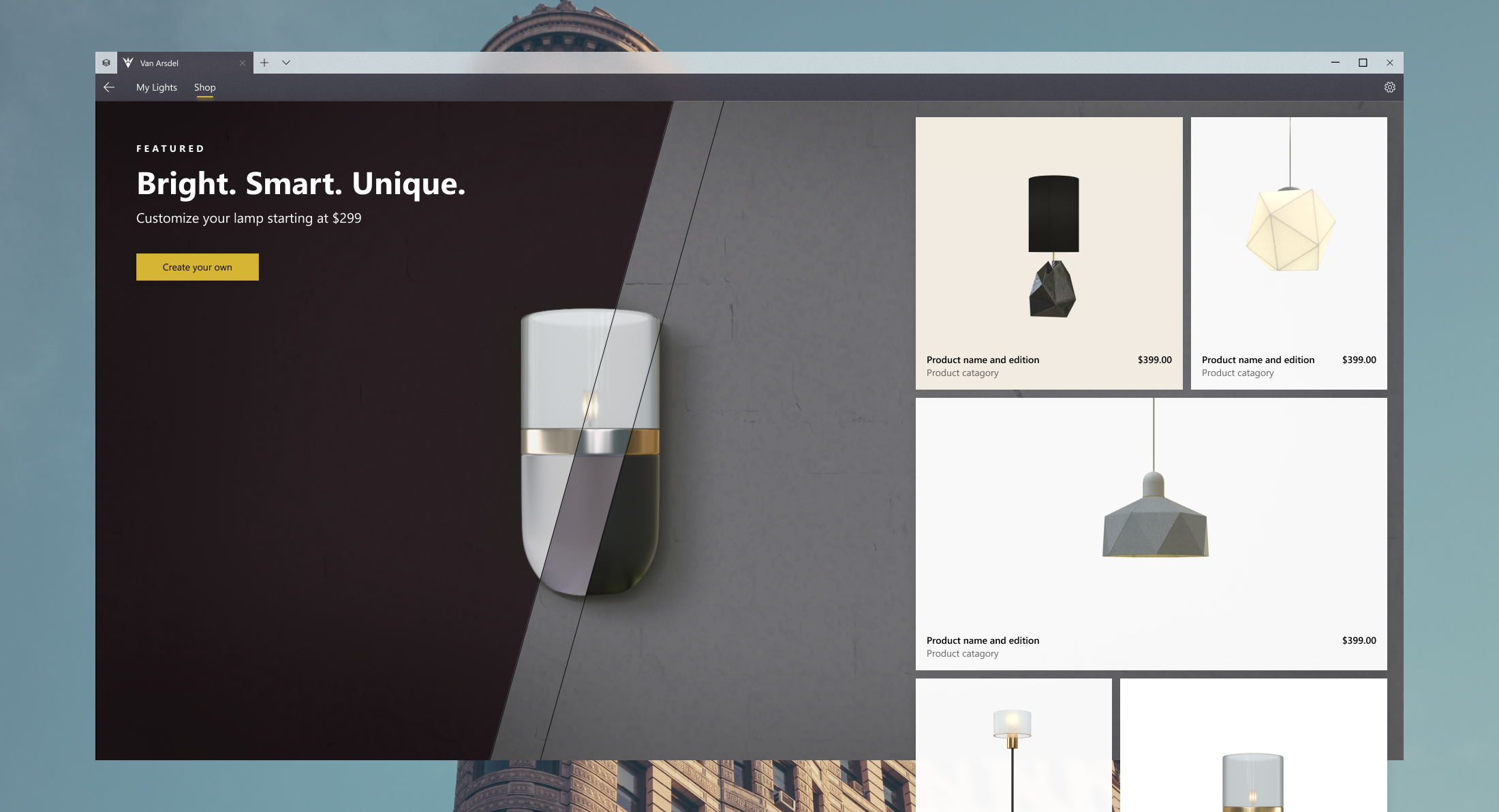
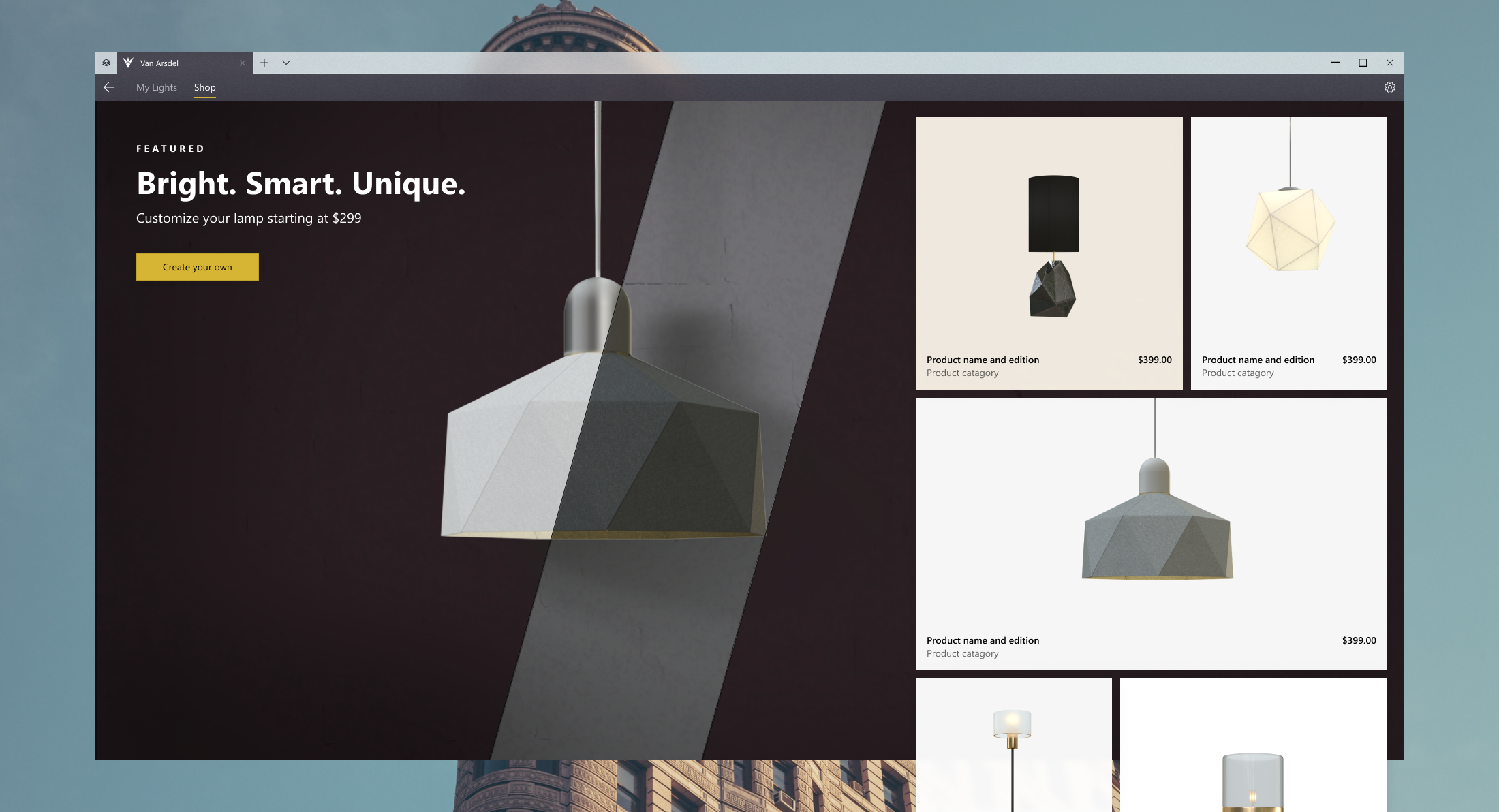
Shop page explorations






Challenges and Afterthought
Besides the tight deadline of a little over 2 months, the biggest challenge I faced throughout this project was finding a presentable middle ground, since this app was intended to showcase future elements of Microsoft’s fluent design system while also adhering to current (and quite limited) capabilities. We ended up having to make a lot of sacrifices which resulted in the end product not fully representing our vision.
It also proved quite difficult to balance moving forward with designs, while collaborating with a large team of decision-makers. As the design language guidelines were still evolving during the course of this project, there were naturally a lot of differing viewpoints and lack of vision alignment, without any data that could help back up or drive decisions. So coordinating meetings and managing feedback didn’t turn out to be as straight forward but rather a highly iterative process that cut into the development phase.
Looking back, I wish I had started the documentation process earlier, since a lot of information was lost in translation, which slowed down the progress immensely. I also learned first-hand the major importance of getting everyone on the team aligned. Though the limited time was not enough to fulfill the true vision, I’m grateful we had the opportunity to influence future fluent designs.
 Ani Akopyan / Product Designer
Ani Akopyan / Product Designer